Here is a straight forward method for inserting a list of posts into an elementor page. Common use cases for this would be a press release page, RNS page or a recent news widget on the homepage.
Step 1: back up your wordpress files and database
We don’t expect anything to go wrong but you should be doing this before making any changes.
Step 2: insert the shortcode in Elementor
Edit the page in Elementor and find the shortcode Elementor block.

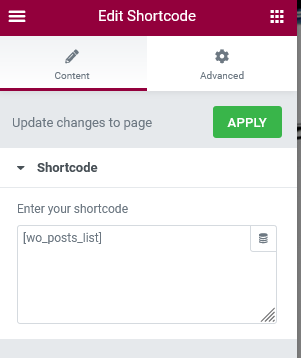
Insert the shortcode at the desired location on the page and come up with a name you want to use for it:


Make the changes live. At this point the shortcode will have no output.
Step 3: register the shortcode in functions.php
In order for the shortcode to output our post links, we need to register the shortcode, query all the posts and loop through the results to create the HTML list.
Find the Theme Editor in the dashboard and navigate to functions.php


At the bottom of the functions.php add our function and register the shortcode:
function wo_posts_function( $atts ) {
# your code here
return "Test shortcode output";
}
add_shortcode( 'wo_posts_list', 'wo_posts_function');Step 4: Generate the list of news from the posts
Now we need to write some code for our wo_posts_function to load the posts and generate the links:
function wo_posts_function( $atts ) {
/*
* Shortcode to generate an html list of published posts grouped by year
* Written by Ilya Titov of Web Order Ltd in 2022
*/
if(current_user_can('administrator')) {return;} // Prevent the shortcode from executing for the admin (without this elementor may struggle to load)
$posts_html = ''; // Our output html will be saved here
$args = array( // Filter to get all published posts
'posts_per_page' => -1,
'post_type' => 'post',
'post_status' => array('publish')
);
$post_query = new WP_Query($args); // get the posts
$posts_by_year = array(); // this array will be used to group the posts by year
if($post_query->have_posts() ) { // check if there are posts
while($post_query->have_posts() ) { // loop through the posts we got back
$post_query->the_post(); // get eacj post's data
// Generate an html list items with the post's title, date and link grouped by year (key)
$posts_by_year[get_the_time('Y')] .= '
<li style="line-height:1.2em; padding-bottom:0.8em;"><span style="color:#999; font-size:0.9em;">'.get_the_time('F jS, Y').'</span><br />
<a href="'.get_the_permalink().'" style="text-decoration:underline;">'.get_the_title().'</a></li>
';
}
// Loop through years and generate html lists
foreach ($posts_by_year as $py => $pl){
$posts_html .= '
<strong>'.$py.'</strong><br />
<ul style="list-style:none;">
'.$posts_by_year[$py].'
</ul><br /><br />';
}
}
return $posts_html;
}
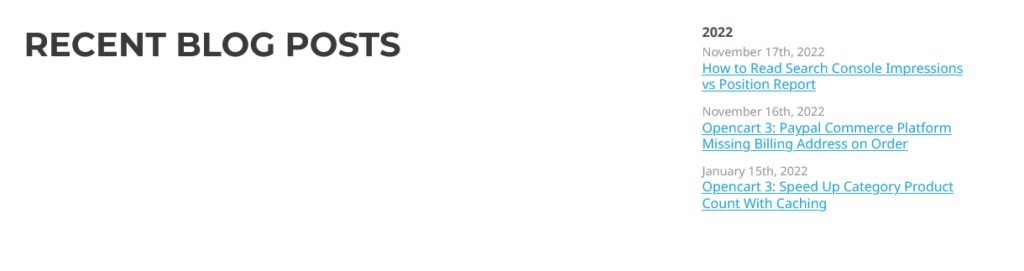
add_shortcode( 'wo_posts_list', 'wo_posts_function');Once you save the changes, you should be able to see the output on the page (don’t forget to use an incognito tab or log out).

You may need to tweak the code to match your requirements, for example to pull custom post types or limit the results to a few of the most recent posts.
If you are using caching on the website, you may need to clear the cache before the changes are visible.